
![]()

こんにちは、成瀬です。
今回は、ホームページのリニューアルについての内容です。
「今のホームページ、何か、古い感じがするので、リニューアルを考えるかな・・・。」
「取引先のホームページがリニューアルした、競合先がホームページをリニューアルした、うちもやらなければと、少しあせっていたところ・・・。」
「何年もホームページ、リニューアルをしていないので、上司から新しくしたいので、考えてくれと・・・。」
これを機会に自社のホームページ、以下のようなケースはありますか、何点かあるようでしたら、ホームページのリニューアルを考えてみましょう。

ホームページの横幅、数年ごとに変わっているのは、ホームページの新規作成やリニューアルで、パソコンのディスプレイサイズに適したデザインで制作しているからです。
ディスプレイサイズもここ10年で大きく変わり、2000年代主流だった横幅が1024pxで、縦幅が768pxのディスプレイについては、2012年から横幅が1366pxで、縦幅が768pxに移行しています。
ここ数年くらいでは、横幅が1920pxで、縦幅が1080pxに変わって来ています。
これによって、ホームページのデザインも、パソコンディスプレイの大きさの変化に合わせて変わってきています。
9年~14年または15年前ホームページのデザインは、横幅が800px~900pxで制作して、その当時ディスプレイいっぱいに表示されていました。
現在、以前制作のホームページを見ると、デザインされていない左右の余白が気になって、シンプルなデザインの印象を受けるのはこの要因があります。
また、スマートフォンの普及と操作性によって、表示画面をスクロールという動作に対して、ストレスが無くなってきています。
ホームページのデザイン、新規の作成やリニューアルでは、画面の横幅だけではなく、縦幅も大きくと取ったデザインとレイアウトが多くみられるのもこのためです。
ホームページからの集客を目的にした、縦に長いデザインのランディングページの制作は、、具体的な商品の購入やお申込みなど、ホームページの訪問者に対して、企業が意図するように行動を起こさせる目的があり、提供する情報は目的のために集約されたものになっています。

このケースは、ホームページを表示する仕様が、レスポンシブwebデザインになっていないからです。
これからホームページのリニューアルを予定している方は、レスポンシブwebデザインの仕様にしましょう。
レスポンシブwebデザインは、パソコン、スマートフォン、タブレット等大きさの違う画面サイズでも、それぞれを見やすく、使いやすいホームページにするために必要なものです。
ホームページを表示させるソースコードは、1点のHTMLで制作して、インターネットで配信します。
ホームページの表示情報をコントロールするCSSは、パソコン・タブレット・スマートフォンと、デバイス毎に用意して表示を変えさせます。
セカンドエイト場合、ここ4~5年前からホームページの新規作成やリニューアルは、レスポンシブwebデザインの対応について、パソコンのワイド画面が増えてきているので、ノートパソコンとワイド画面用の2種類にも対応して制作しています。
ここで、簡単にレスポンシブwebデザインのメリットとデメリットを紹介します。
メリットは、2つあって、一つ目がHTMLのソースコードが1つなので、ホームページに載せる情報を修正や更新する時に制作者の管理と作業が1回で済みます。
2つ目は、ホームページのアドレスが1つなので、ホームページを見てもらうことが簡単です。
スマートフォンに対応したホームページは、グーグルの検索結果の上位に表示されやすくなる、モバイルフレンドリーによって、SEO的に有利なるので、検索エンジンの上位に表示されやすくなります。
また、デメリットは、HTMLのソースコードが1つなので、スマートフォンの場合パソコンと同じデータを、スマートフォンにも読み込ませるので、表示しないデータも読み込まれ、表示完了するまで、多少の時間がかかってしまいます。
HTMLのソースコードが1つなので、パソコンやスマートフォンでデザインやレイアウト、大幅にかえて表現することはできません。
ホームページの新規作成やリニューアル、パソコンとスマートフォン、タブレット毎にデザインを制作して、各デバイス毎のコーディング作業は、制作の日数がかかるので、その分ホームページの制作費用が多くかかります。

ホームページの常時SSL化とは、インターネット上の通信が、常時SSL化によって暗号化されたプロトコルのことです。
SSL化によって通信データが保護されるので、第三者が盗み見しようとしても、その通信データの内容を解読することができません。
検索したホームページで、SSL化が導入されている場合は、ホームページから送信されるデータは暗号化されることが保証されてています。
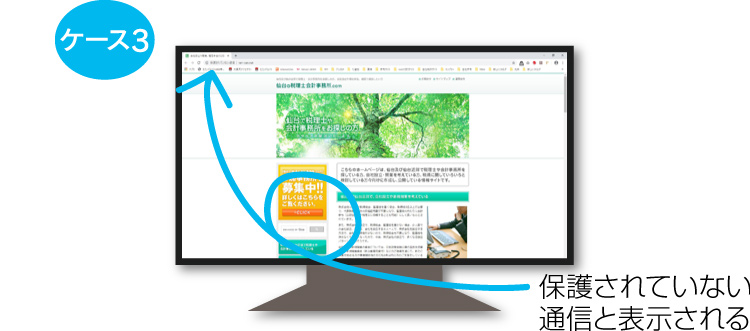
ホームページのアドレスは、https://となり、グーグルクロームで検索した場合、ブラウザに鍵マークが表示され、そこにマウスを置くと「この接続は保護されています」と表示されます。
一方で、常時SSL化が導入されていないホームページは、http通信でデータの送受信が行われ、ホームページから送信されたデータが暗号化されていないため、盗聴や改ざんを防ぐことができません。
日本の場合、グーグルクロームのシェアは、約70%を超えています。ホームページのリニューアルは、常時SSL化を行いましょう。
以上がホームページのリニューアルで、よくお話で出る内容です。

ホームページの新規制作やリニューアルのデザイン、写真の大きさや動画の表示については、通信速度が関係しています。
ここでパソコンやスマートフォンの機器の本体と、通信速度も確認してみましょう。
これまでの機器の本体については、大型の端末分野として、IBMを中心としたメインフレーム時代のホストコンピューター(大型のコンピューター)から、日本企業の参加したワークステーション(オフィスコンピューターと呼ばれていました)へとなっていました。
これが、アップルとマイクロソフトの発展によって、パソコンから携帯電話・PDA、スマートフォン、タブレットなどのモバイル端末へとかわっています。
次に通信、ネットワーク分野のアナログ固定回線では、電話用途のメタル回線から、データ通信ネットワークとしてのメタル回線を活用したADSL、更に光ファイバー回線へ急速に大容量化を実現した。
モバイル回線では、2G、3G、3.9G、4Gそして5Gと進化し、こちらでもデータの伝送速度は飛躍的に上昇し続けて、あらゆるデータが瞬時に共有可能な状況になってきています。
このように、ホームページのデザイン表現、リニューアルのデザインは、ハード機器と通信速度が大きくかかわってきています。
現在では、回線の速度がでは、4G中心から5Gと進化している途中です。ホームページのリニューアルについても、速度を気ねせず、大きな写真をデザイン制作しても、ホームページの表示にストレスを感じることはありません。

ホームページのリニューアル、上記のような内容の他にもいろいろとありますが、何点か整理してみしょう。
(1)ホームページのリニューアルをしていないので、横幅が狭い、写真が小さい、本文の文字も小さい感じがする。
(2)ホームページをスマートフォンで見ると、小さく見えるので大きく表示しないと分かりにくいし、タブレットで見ても同じなので、ちょっと不便だと思っていた。
(3)ホームページをグーグルのクロームで検索して表示させると、アドレスのところに「保護されていない通信」と表示されるので、少し心配で気になっていた。
(4)ホームページの掲載内容が多すぎて、どこに何があるか、分かりにくくなっていた。
(5)上記に関連しますが、ホームページ全体のイメージが古い感じがして、カッコ悪いホームページになっている。
(1)~(5)の内容について、何点か入っているならば、ホームページのリニューアルを考える時期と言えます。ホームページをしっかりとリニューアルすることで、上記の課題を解決できます。

ホームページのリニューアルについては、リニューアルの制作料金も、気になるところです。
こちらより、セカンドエイトのホームページ制作料金のページ、お時間のある時にでもご覧下さい。
最後に、以上の記事が少しでも、ホームページのリニューアルを、考えている方のご参考になればと思います。
有り難うございました。
今回のブログ記事は、成瀬武夫が担当しました。
成瀬武夫のプロフィール
セカンドエイト 株式会社
〒060-0042
北海道札幌市中央区大通西15丁目3番地12大通西ビル 8階
代表取締役
エグゼクティブ プランナー
お電話の場合は、011-676-9228
メールからは、こちらのお問合せフォームをご利用下さい。
Zoomを利用したお打合せもできますので、札幌及び札幌以外の方も、お気軽にお問合せください。
COPYRIGHT(C) 2014 SECOND8 ALL RIGHTS RESERVED.